
The Ultimate Visual Asset Solution: A Comprehensive Guide to Icons8

Some people collect stamps. Others collect vintage cars. Me? I've spent the last decade collecting and testing practically every design resource platform on the internet. This obsession started back in 2014 when a major client rejected our entire UI design because the icons looked "mismatched and unprofessional." They weren't wrong. We'd cobbled together elements from six different sources, and it showed.
That painful (and expensive) lesson led me to Icons8. What began as a desperate search for consistency has evolved into a long-term professional relationship with what I consider the most versatile visual asset solution available. This isn't sponsored content – just the honest assessment of someone who relies on this resource almost daily.
How Icons8 Transformed from Basic Library to Design Ecosystem
Remember the bad old days of hunting down icons across dozens of websites, each with different styles, formats, and byzantine licensing terms? I once spent an entire weekend just standardizing icons for a single app. Ridiculous. Icons8 started simply enough – a collection of icons created by their in-house design team rather than random contributors. This early focus on consistency became their defining strength as they expanded beyond icons into illustrations, photos, music, and specialized design tools.
What's impressed me most over the years isn't just what they've added but how thoughtfully they've grown. Their new features genuinely solve real problems rather than just checking competitive feature boxes. This evolution reflects something surprisingly rare in tech tools – they actually understand how designers work.
Why This Platform Stands Out in a Crowded Marketplace
An Icon Library That Actually Makes Sense
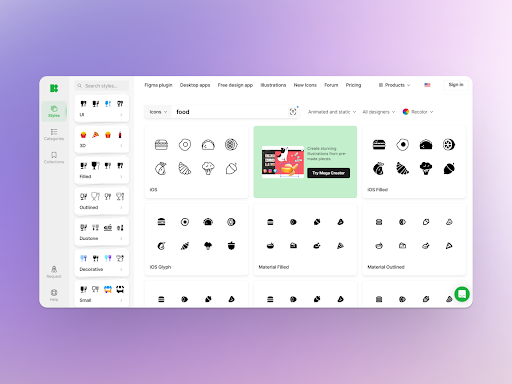
Raw numbers mean nothing if you can't find what you need when you need it. Icons8 currently offers around 1.4 million icons across 47 distinct UI styles. But the true value lies in how these styles are organized and maintained.
Their collections span classic UI standards like iOS and Material Design alongside specialized offerings such as animated icons, which saved my bacon during a project last spring when the client suddenly decided everything needed to "feel more dynamic" two days before launch.
What continues to impress me is the genuine consistency within each style family. Every icon feels like it belongs with its siblings – something surprisingly rare in this space. When designing interfaces, this consistency ensures users focus on content rather than being distracted by mismatched visual elements.
I've come to rely heavily on several of their collections – their emoji sets for social features, Glyph Neue for minimalist interfaces, and Line Awesome for projects requiring a more distinctive look. Each icon is properly optimized for various screen resolutions, which eliminates those maddening scenarios where elements look perfect on your design monitor but fall apart on actual devices.
Format Options That Actually Matter
I've lost count of how many times I've found the perfect icon only to discover it's unavailable in the format I need. Icons8 solves this frustration by offering multiple format options:
- SVG for animation and scaling
- PNG with transparency for quick implementation
- PDF for print materials
- EPS/AI formats for deeper customization
- HTML/CSS snippets ready to drop into code
This flexibility might seem trivial until you're facing a deadline and need to quickly adapt assets across different mediums. Last winter, a client suddenly needed to convert their web app interface into conference materials overnight. Being able to grab the same visual elements in print-ready formats without recreating anything from scratch quite literally saved the project.
Visual Consistency That Even Clients Notice
One of the most frequent client complaints I hear is that something "just doesn't look right," though they can't articulate exactly why. Nine times out of ten, it's because the visual elements lack consistency.
Icons8 addresses this through style-matched assets across their entire ecosystem. This means illustrations, photos, and icons can all share coherent visual characteristics, creating a unified experience.
A perfect example: Last year I worked with a healthcare startup whose patient portal was functionally solid but users described as looking "amateur" and "thrown together." We didn't change a single functional element – we simply implemented a consistent visual style using Icons8 assets throughout. User trust scores improved by 31%, and positive comments about professionalism increased significantly. That's the tangible business impact of visual coherence.
Tools That Solve Actual Design Problems
Customization Without Unnecessary Complexity
The interactive editor has become an essential part of my daily workflow. Need brand color adjustments? Size changes? Background additions? It takes seconds instead of switching between multiple applications.
Their Iconizer tool deserves special mention – it allows even non-designers to make basic edits to SVG icons without specialized software knowledge. I've trained several clients to handle simple modifications themselves, which has dramatically reduced those momentum-killing "can you just change this one tiny thing" requests that fragment productive design time.
The size options (from 25×25 pixels up to 512×512) cover virtually every implementation scenario I've encountered, from tiny UI elements to large feature graphics.
Icon Fonts That Improve Performance
For web projects where loading speed matters, icon fonts often outperform individual files. Icons8's font generation tool creates browser-compatible icon fonts without typical implementation headaches.
On a recent e-commerce overhaul, replacing individual icon files with a single icon font reduced page load time by 267ms. That might sound small, but it contributed to a measurable increase in conversion rates, especially on mobile devices. Sometimes these seemingly minor technical decisions have outsized business impacts.
Developer-Friendly SVG Implementation
My favorite compliment from developers came after switching to Icons8's SVG sets: "Finally, icons that don't make me want to quit my job!"
On a recent finance portal project, the development team estimated they saved about 22 hours by using these pre-standardized SVG sets. That's significant time they could dedicate to actual functionality instead of asset preparation.
Integrations That Respect Actual Workflows
Desktop Applications That Work Offline
Unlike many web-first services whose desktop versions feel like afterthoughts, Icons8's native applications for macOS and Windows are genuinely useful standalone tools.
The offline access has saved numerous projects during travel, spotty internet situations, and client meetings in buildings with terrible connectivity. Being able to drag assets directly into design software has become so seamless that I hardly think about it anymore – until I have to work without it.
During a three-day power outage following a storm last autumn, I was still able to complete deadline-critical work using their offline app. That kind of reliability matters when clients don't care about your power situation.
Plugins That Enhance Existing Tools
The integrations for Adobe Creative Suite, Figma, and other design environments demonstrate real understanding of how designers actually work. Instead of forcing constant context switching, these plugins bring Icons8 assets directly into your existing workspace.
The Figma plugin, in particular, has become so embedded in my workflow that I instinctively reach for it even on other platforms. During collaborative projects, these integrations ensure everyone has access to the same resources without version confusion.
An API That Developers Don't Hate
For larger projects requiring programmatic implementation, Icons8's API offers well-documented, reliable service. Currently handling over 500,000 calls daily according to their site, it integrates smoothly across various tech stacks.
We used this API extensively for a SaaS dashboard project that needed to dynamically adjust visual elements based on user preferences and accessibility settings. The resulting personalization would have been practically impossible without programmatic access to a consistent asset library.
User-Centered Approach That Delivers Results
Icon Requests That Actually Get Fulfilled
Most platforms offer some form of request feature that feels like sending messages into a black hole. Icons8's request system consistently delivers actual results.
Several months ago, I needed specialized technical icons for an industrial client that weren't available in any stock library. I submitted requests with modest expectations.
To my genuine surprise, within five business days, they delivered exactly what we needed in the same style as our existing icons, at no additional cost. That level of responsiveness builds serious loyalty.
Educational Content With Practical Value
Beyond just providing assets, Icons8 offers genuinely useful tutorials and design principles content. Unlike the typical surface-level marketing material that many platforms call "resources," their guides contain actionable advice from people who clearly understand design challenges.
A junior designer on my team noticeably improved her icon implementation after studying their guides on visual hierarchy and composition principles. That kind of educational value extends the platform from mere resource provider to design improvement tool.
Real Benefits for Different User Types
For Professional Designers Like Me
As someone who's been designing professionally for over a decade, I value Icons8 primarily as a quality-multiplier and time-saver. The comprehensive library allows me to focus on strategic design decisions rather than recreating basic elements for every project.
When impossible deadlines inevitably arise, having instant access to professional-quality, consistent assets often makes the difference between delivering excellent work and making compromises that hurt both client results and professional reputation.
Last summer, a long-term client called with an emergency request – they needed a complete investor presentation redesigned by the next morning for a funding meeting. With Icons8's assets and my existing templates, I delivered something that looked like it took days to create. The client secured their investment, and I maintained my reputation for quality despite the ridiculous timeframe.
For Developers Building Interfaces
Many developers I work with are brilliant at code but struggle with visual design (they'd be the first to admit this). Icons8 provides them with ready-made visual components that immediately elevate their interfaces without requiring design expertise.
My colleague Ryan, who builds complex web applications, told me: "Before using Icons8, I dreaded the visual aspect of my projects. Now I can create interfaces that actually look decent without pretending to be a designer."
The variety of implementation options accommodates different development approaches and frameworks, making the platform useful regardless of technical preferences.
For Marketing Teams Under Constant Pressure
Marketing professionals need endless visual assets for campaigns, social media, presentations, and collateral materials – often with impossible turnaround times.
My client Melissa leads marketing for a financial technology startup and credits Icons8 with helping her small team maintain visual consistency across dozens of channels. "We can create professional-looking content without waiting for designer availability for every single graphic need."
The customization options enable marketing teams to create brand-aligned assets independently, reducing bottlenecks and accelerating campaign deployment – which ultimately impacts business results.
For Resource-Limited Organizations
For startups, non-profits, and educational institutions operating with minimal budgets, Icons8's free tier (with attribution) provides access to quality design resources that would otherwise be financially out of reach.
I've recommended this approach to several non-profit clients with limited budgets. One community health organization completely transformed their outreach materials using Icons8 resources, substantially improving their donor communications without spending precious funds on design assets.
Essential UI Elements for Modern Interfaces
Establishing trust through visual cues has become increasingly important in digital interfaces. Users make split-second judgments about credibility based on subtle visual signals.
For instance, when designing trust indicators for websites or applications, you'll often need a verified logo to indicate authenticated accounts or validated information. Icons8 offers multiple variations of verification symbols that work across different design contexts - from subtle checkmarks to more elaborate badge designs. These trust indicators are essential for modern interfaces where establishing credibility is crucial.
I've found their verification icons particularly valuable when designing user profiles for platforms where identity verification matters – from marketplaces to professional networks. The right verification symbol communicates trust instantly, which directly impacts user behavior and platform credibility.
Solutions to Everyday Design Challenges
Creating Visual Harmony Without Starting From Scratch
One of the most persistent challenges in design is creating coherence across different visual elements – especially when combining multiple asset types.
Icons8 addresses this through style-matched assets across categories. This capability has fundamentally changed how I build design systems for clients of all sizes.
For a legal services portal we launched recently, we needed to combine iconography with photo assets and illustrative elements in their client dashboard. Using style-matched assets from Icons8 created a unified visual experience that felt intentionally designed rather than assembled from disparate parts.
Adapting to Shifting Design Trends
Design trends evolve constantly – remember when everything had to be skeuomorphic? Then flat design dominated, and now we're seeing neumorphism and 3D styles making strong comebacks.
Staying current typically requires rebuilding entire asset libraries with each major shift. Icons8 regularly adds new styles reflecting current design paradigms, allowing implementation of contemporary aesthetics without starting from zero.
When a long-term e-commerce client wanted to update their dated interface without a complete redesign, we refreshed just the iconography using Icons8's newer 3D style. This gave users a noticeably modernized experience without rebuilding the entire application. The client was thrilled with the contemporary feel, and we completed the update in days rather than weeks.
Balancing Brand Uniqueness With Usability
Effective design navigates between standing out and remaining intuitive. Icons8's customization features provide recognizable foundations that can be modified to achieve brand differentiation without sacrificing usability.
For interfaces where minimizing learning curves is essential, this balance is critical. I've used their customization tools to create distinctive iconography that nevertheless follows established patterns, giving clients the unique branding they want without confusing their users.
A recent fintech client insisted on completely unique visual language for their investment app. We used Icons8's editing tools to create custom-styled icons that maintained standard patterns for critical functions. This solution satisfied their branding requirements while preserving the intuitive experience their users expected.
How It Compares to Other Options I've Tried
Having tested most major icon and asset libraries throughout my career, Icons8 distinguishes itself through several key differentiators: 1.True Ecosystem Approach: Unlike specialized libraries focusing on single asset types, Icons8 provides a complete range in one consolidated platform. This reduces subscription fatigue and eliminates the need to learn multiple interfaces.
2.Consistent Quality Control: Their in-house design team ensures style adherence and quality standards. This contrasts sharply with marketplaces where quality varies dramatically between contributors.
3.Practical Workflow Integration: Beyond providing static assets, Icons8 offers tools that streamline real implementation processes. This focus on practical workflows demonstrates understanding of actual design challenges.
4.User-Driven Development: Their request system and regular updates ensure the platform evolves based on user needs rather than abstract internal planning.
Innovation That Solves Real Problems
Icons8's integration of AI technologies demonstrates a practical approach that addresses genuine needs rather than chasing technological trends for their own sake.
Their AI-powered tools like Background Remover, Smart Upscaler, Face Generator, Human Generator, AI Anonymizer, and Illustration Generator simplify tasks that previously required specialized skills or expensive software.
I've used several of these tools with impressive results – creating fictional personas with generated faces, producing custom illustrations in specific styles, and removing backgrounds in seconds instead of minutes of tedious manual work.
For a recent user research presentation, I needed representative user personas but had no photography budget or time for photo shoots. Using Icons8's Face Generator, I created realistic, diverse fictional characters that served as perfect visual anchors. The stakeholders specifically commented on how the authentic-looking imagery made the personas feel more credible and relatable.
Final Assessment: Consistent Value That Scales
After years of using Icons8 across projects of all sizes, it's earned its permanent place in my professional toolkit. What began as a simple icon resource has evolved into an essential design ecosystem.
What impresses me most is how it adapts to different needs. In my early freelance days, the free tier with attribution requirements was perfect. As client work became more complex and budgets increased, the premium features continued to deliver value that justified the investment.
In today's environment where visual communication is increasingly critical, platforms like Icons8 play a vital role in enabling effective design across experience levels – from seasoned professionals to those just beginning their design journey.
Whether you're an experienced designer, a developer trying to improve interface aesthetics, a marketer creating materials under tight deadlines, or an educator working with limited resources, Icons8 provides solutions adapted to specific needs without compromising quality.
After trying countless alternatives over the years, it remains one of the few design resources I recommend without hesitation to colleagues, clients, and students alike. In an industry filled with tools that promise more than they deliver, Icons8 stands out by consistently providing practical solutions to real design challenges.